Adding your calendar to your Squarespace website
If you have a website, your might want to add a custom branded calendar to it. The ClassFit calendar will allow your clients to book and pay for all classes from within your website. And you can custom brand it so it’s colors will perfectly match your business branding. This tutorial will show you how to integrate your calendar on a WordPress.org or HTML website. If you have a different type of website, please choose from our other tutorials below.
Customizing your calendar
Once you’re logged in to our website, click on Tools, then on Calendar Widget.

On this page you can select your brand colors, upload your brand logo and insert your website URL. Start by selecting your brand colors, you can do this by clicking on the color and using the color picker, or by inserting the hex codes if you know them. Then insert your website address and upload your brand logo. Once we have all of this we will use your branding on all customer facing emails that relate to your business, and create your custom branded calendar.
After you’ve added your brand identity and clicked next, we’ll show you a preview of what your calendar will look like in your website. If it’s not perfect the first time, don’t worry, you can go back and keep tinkering with the colours until it is just right.

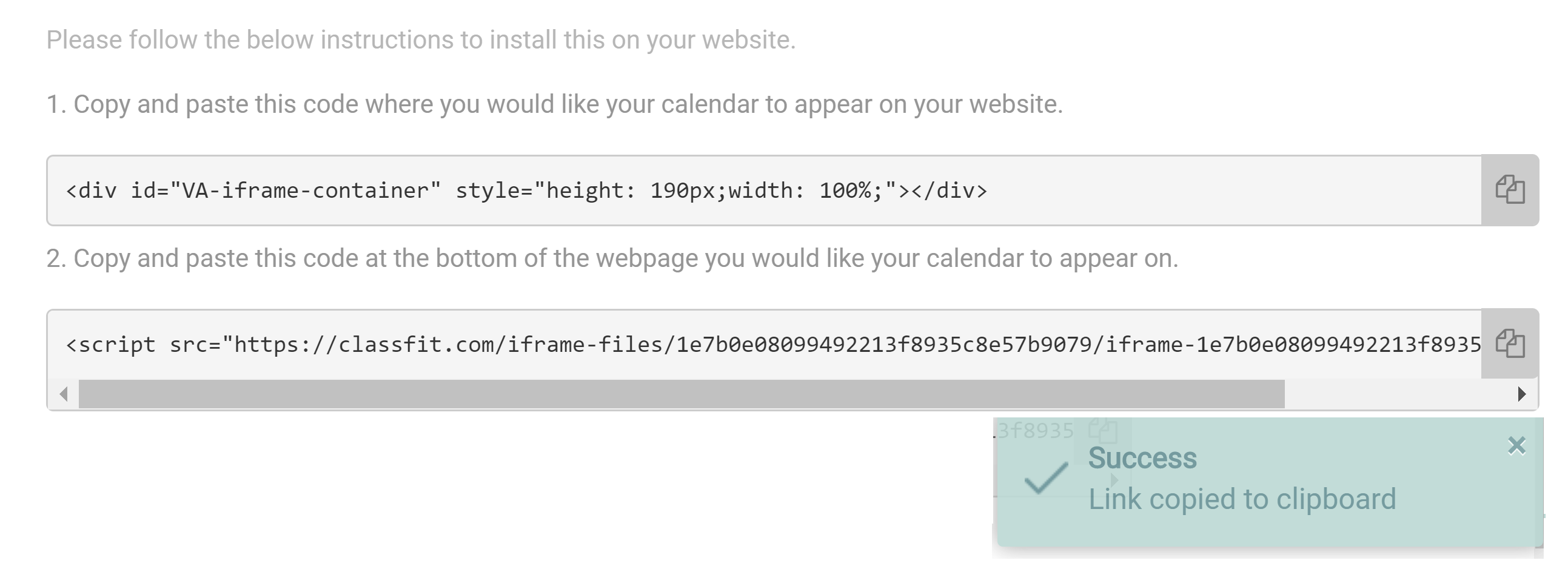
Once you’re happy with your calendar branding, you can add it to your website. Scroll down to the bottom of the page, where you will see two lines of code. You will need to copy these lines of code onto the web page you want the calendar to appear. Where these lines go is slightly different depending on which type of website you have, so we will guide you through each website type below.

Adding your calendar to your Squarespace website
Login to your Squarespace account and navigate to the page that you’d like to add your calendar to. Then click on the + icon on the top right.

Now type “code” into the search bar and click on the code icon.

Alternatively, if the “+” button is not visible, click on the insert point on the page as highlighted below.

Then select “Code” as pictured below.

Then copy each line of code from the ClassFit into the box that appears

Also make sure that display source is left unchecked and HTML is selected in the dropdown. Then click the Apply button.

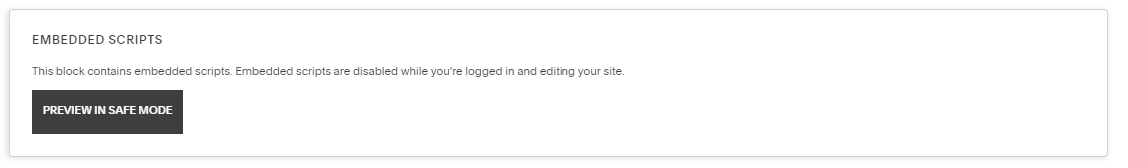
The calendar will not show while you are editing the page. If you click on the “Preview in safe mode” button you will see the loading icon, which is an indicator that this has worked.


To see the calendar properly, you will need to view the live web page as a visitor, rather than in editor mode. Once you do you should see your live calendar in all its glory as below.

Pro Tip: In some Squarespace website templates the calendar has a plugin which may block this calendar. If you find yourself with this issue please:
- Go to the Home Menu, click Design, and then click Site Styles.
- Scroll down to Site: Loading.
- Uncheck Enable Ajax Loading.
- Click Save at the top of the panel to apply your changes.
If you need any further help with this, [please see Squarespace’s guidance on inserting HTML code into their websites here, or email [email protected].


