Adding your calendar to other website builders
If you have a website, your might want to add a custom branded calendar to it. The ClassFit calendar will allow your clients to book and pay for all classes from within your website. And you can custom brand it so it’s colors will perfectly match your business branding. This tutorial will show you how to integrate your calendar on a WordPress.org or HTML website. If you have a different type of website, please choose from our other tutorials below.
Customizing your calendar
Once you’re logged in to our website, click on Tools, then on Calendar Widget.

On this page you can select your brand colors, upload your brand logo and insert your website URL. Start by selecting your brand colors, you can do this by clicking on the color and using the color picker, or by inserting the hex codes if you know them. Then insert your website address and upload your brand logo. Once we have all of this we will use your branding on all customer facing emails that relate to your business, and create your custom branded calendar.
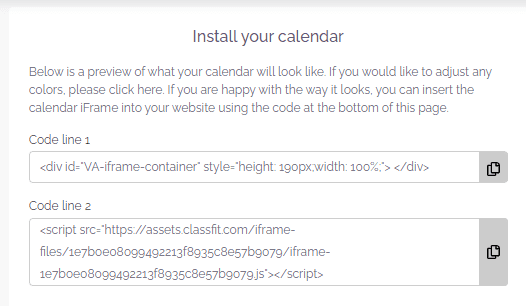
After you’ve added your brand identity and clicked next, we’ll show you a preview of what your calendar will look like in your website. If it’s not perfect the first time, don’t worry, you can go back and keep tinkering with the colours until it is just right.
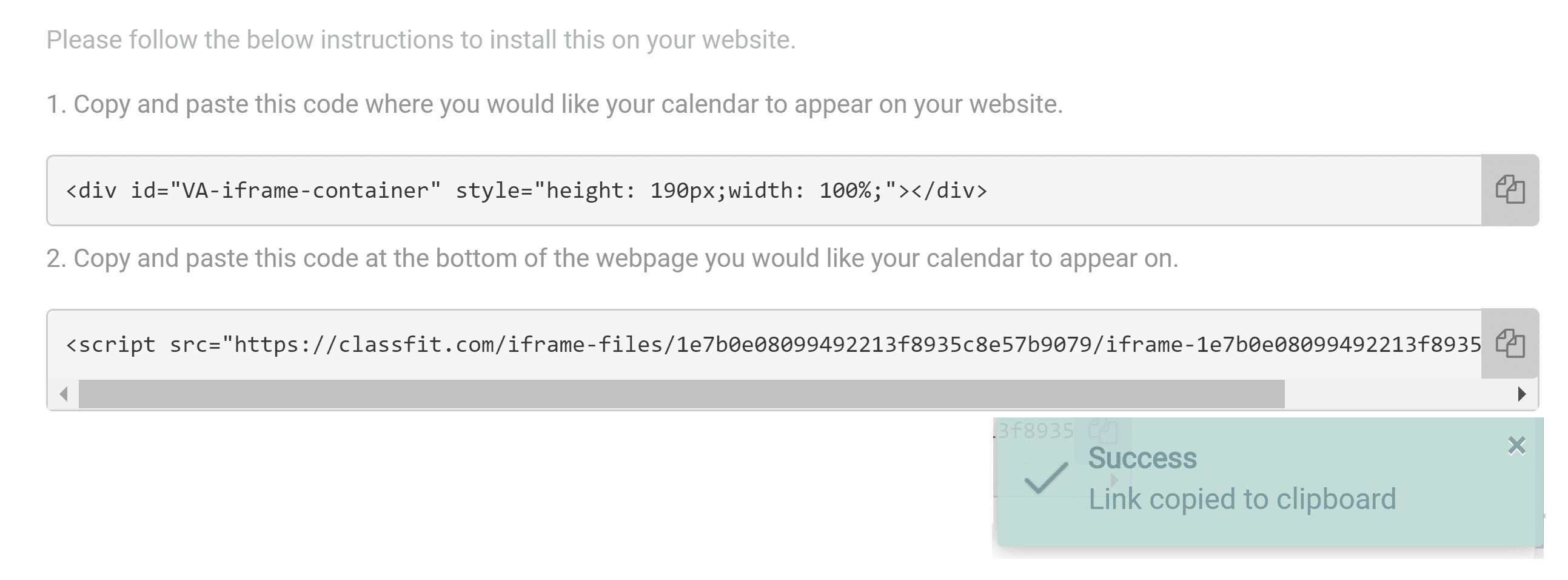
Once you’re happy with your calendar branding, you can add it to your website. Scroll down to the bottom of the page, where you will see two lines of code. You will need to copy these lines of code onto the web page you want the calendar to appear. Where these lines go is slightly different depending on which type of website you have, so we will guide you through each website type below.

Adding your calendar to your website (other website builders)
Login to your website builder account and navigate to the page that you’d like to add your calendar to. On most website builders there is an option to add HTML code into an iframe. This might be called an iframe, code block, add HTML, or something similar. See below for an example of how this looks on WIX.

Then copy each line of code from the ClassFit into the box that appears

Also make sure that “code” is selected. Then click the the Update button.

The calendar should now appear within the editor, however it on some website builders it may only appear on your live site once published. If this is the case we recommend you test this on a webpage that isn’t easily found by your customers, but that you can access with a direct link.

If you need any further help with this, please email [email protected].


