Adding your calendar to your Weebly website
If you have a website, your might want to add a custom branded calendar to it. The ClassFit calendar will allow your clients to book and pay for all classes from within your website. And you can custom brand it so it’s colors will perfectly match your business branding. This tutorial will show you how to integrate your calendar on a Weebly website. If you have a different type of website, please choose from our other tutorials below.
Customizing your calendar
Once you’re logged in to our website, click on Tools, then on Calendar Widget.

On this page you can select your brand colors, upload your brand logo and insert your website URL. Start by selecting your brand colors, you can do this by clicking on the color and using the color picker, or by inserting the hex codes if you know them. Then insert your website address and upload your brand logo. Once we have all of this we will use your branding on all customer facing emails that relate to your business, and create your custom branded calendar.
After you’ve added your brand identity and clicked next, we’ll show you a preview of what your calendar will look like in your website. If it’s not perfect the first time, don’t worry, you can go back and keep tinkering with the colours until it is just right.
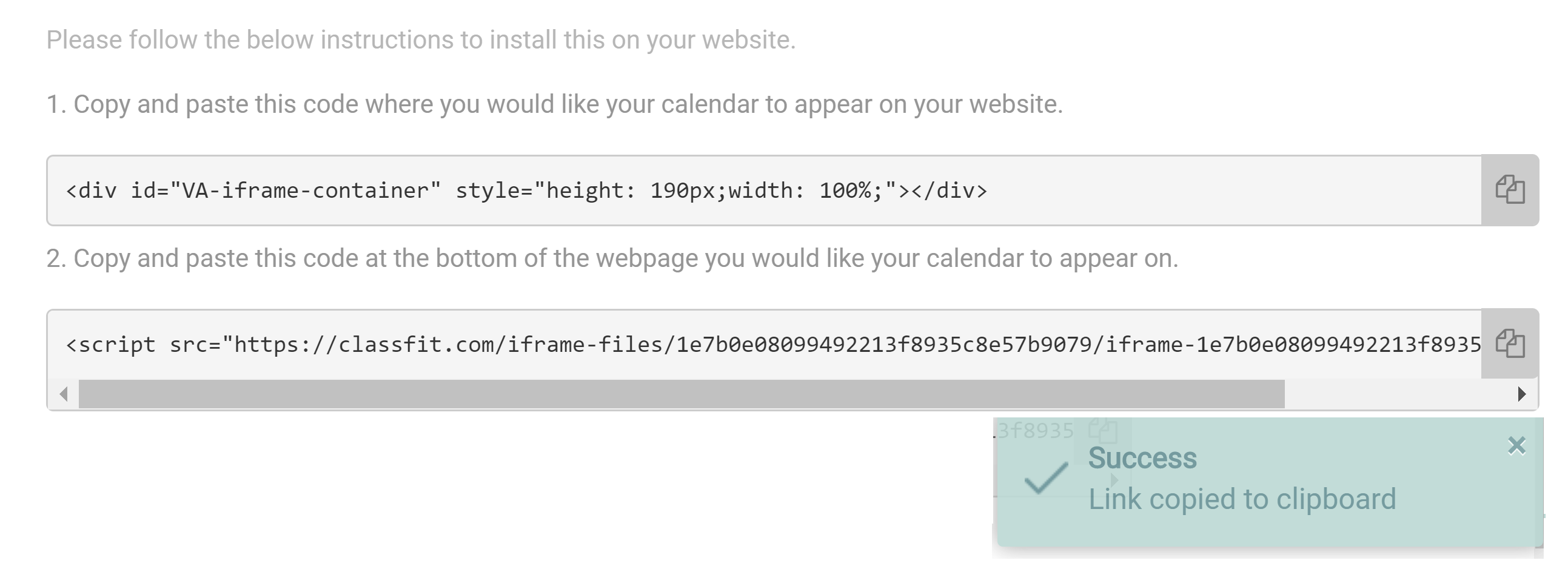
Once you’re happy with your calendar branding, you can add it to your website. Scroll down to the bottom of the page, where you will see two lines of code. You will need to copy these lines of code onto the web page you want the calendar to appear. Where these lines go is slightly different depending on which type of website you have, so we will guide you through each website type below.

Adding your calendar to your Weebly website
Once you’re happy with your calendar branding, you can add it to your website. Scroll down to the bottom of the page, where you will see two lines of code. You will need to copy these lines of code onto the web page you want the calendar to appear. Where these lines go is slightly different depending on which type of website you have, so we will guide you through each website type below.

Log into Weebly and click Edit Website. Navigate to the page you would like to add the calendar to and click Build. Then, under the Basic section, drag and drop the Embed Code box to where you would like the calendar to appear.

Click “Click to set custom HTML” to open the custom HTML editor.

Then copy each line of code from the ClassFit into the box that appears.

And paste each line of code into Weebly’s custom HTML box.

Click outside the HTML box to save your changes. The widget should load a few moments later. Then click Publish to save your changes.
Note. Sometimes the Weebly editor can be buggy when previewing the calendar. This will not reflect on the published page. We advise that you publish the page and preview the live version to confirm this.

If you need any further help with this, please email hello@classfit.com.

