Adding your calendar to your Shopify account
If you have a Shopify account, your can add a custom branded calendar to it. The ClassFit calendar will allow your clients to book and pay for all classes within Shopify. And you can custom brand it so it’s colors will perfectly match your business branding. This tutorial will show you how to integrate your calendar through Shopify. If you have a different type of website, please choose from our other tutorials below.
Customizing your calendar
Once you’re logged in to our website, click on Tools, then on Calendar Widget.

On this page you can select your brand colors, upload your brand logo and insert your website URL. Start by selecting your brand colors, you can do this by clicking on the color and using the color picker, or by inserting the hex codes if you know them. Then insert your website address and upload your brand logo. Once we have all of this we will use your branding on all customer facing emails that relate to your business, and create your custom branded calendar.
After you’ve added your brand identity and clicked next, we’ll show you a preview of what your calendar will look like in your website. If it’s not perfect the first time, don’t worry, you can go back and keep tinkering with the colours until it is just right.
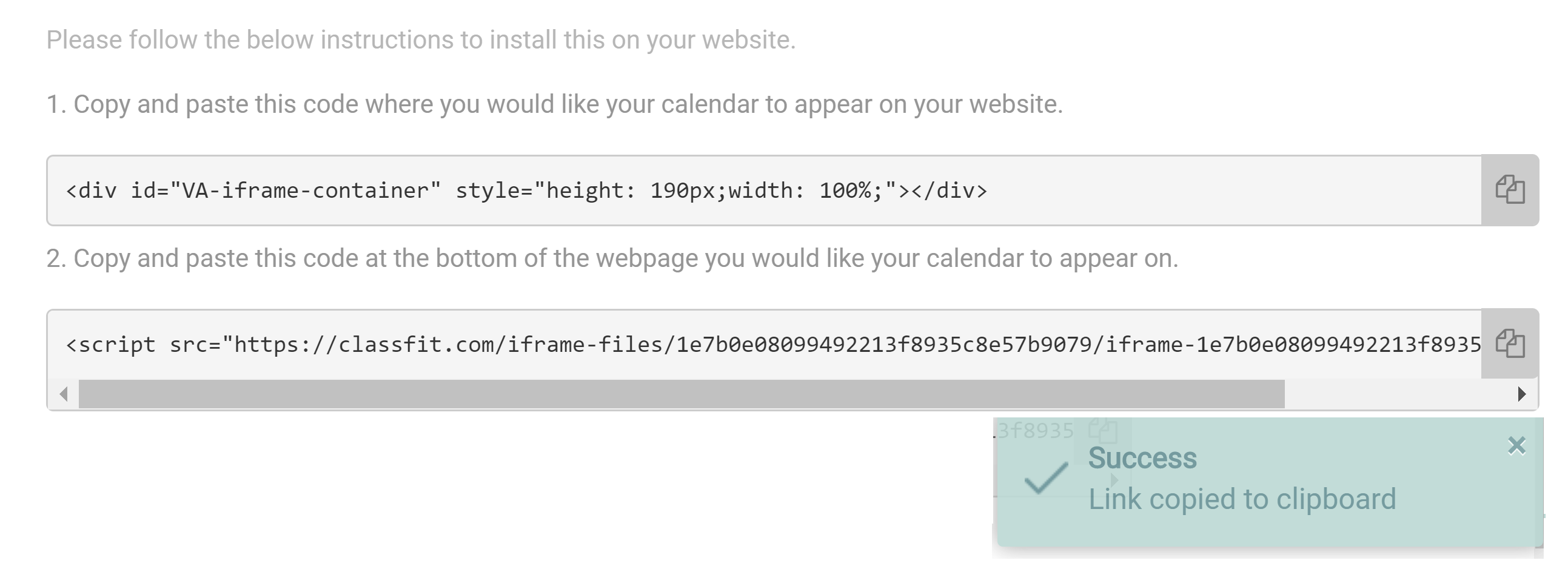
Once you’re happy with your calendar branding, you can add it to your website. Scroll down to the bottom of the page, where you will see two lines of code. You will need to copy these lines of code onto the web page you want the calendar to appear. Where these lines go is slightly different depending on which type of website you have, so we will guide you through each website type below.

Adding your calendar through Shopify to your website
1. From your Online Store, go to Pages.
2. Click on the name of the page that you would like to embed the widget on. Or, create a new page by clicking the Add page button.
3. In the Rich Text Editor, click on the HTML button.
4. Now copy the two lines of codes from ClassFit.


5. Then paste the code into paste it into the HTML box.

8. Save your changes.
Now your new customized ClassFit calendar should be appearing perfectly on your Shopify account.
If you need any further help with this, please email hello@classfit.com.




